Màu sắc là thứ đầu tiên phản chiếu với người dùng khi nhìn vào giao diện web. Thông qua màu sắc bạn cũng sẽ thể hiện được phong cách, tính nhất quán của website. Nắm được nguyên tắc cách phối màu trong thiết kế website giúp bạn kích thích việc thay đổi cảm xúc người xem. Từ đây họ có thể bị lôi cuốn, thôi thúc và dễ dàng chuyển đổi hành động hơn.
Phối màu sắc cho website sẽ cần hiểu về quy tắc của bảng màu, cân nhắc lĩnh vực hoạt động của web. Một website phối màu thành công sẽ tạo nên đặc điểm nhận dạng thương hiệu trực tuyến của website, đánh bóng danh tiếng và thân thiện hơn với người dùng. Đã đến lúc bạn chú trọng cho giao diện web của mình bằng việc chú trọng đến màu sắc. Cùng Bkweb tìm hiểu chi tiết hơn thông qua nghệ thuật sử dụng màu sắc cho web ở nội dung bên dưới nhé.
Mục lục
- 1 Cách phối màu trong thiết kế website quan trọng thế nào?
- 2 Cách phối màu trong thiết kế website chuẩn
- 2.1 Một số cách phối màu trong thiết kế website cơ bản
- 2.1.1 Chromatic (Phối màu website đơn sắc)
- 2.1.2 Complementary (Phối màu website bổ túc trực tiếp)
- 2.1.3 Nguyên tắc Analogous (Phối màu bổ túc tương đồng)
- 2.1.4 Nguyên tắc Triadic (Phối màu bổ túc bộ ba)
- 2.1.5 Split Complementary (Nguyên tắc phối màu bổ túc xen kẽ)
- 2.1.6 Rectangular Tetradic (Nguyên tắc màu bổ túc bộ bốn)
- 2.2 Cách phối màu trong thiết kế website tác động lên tâm lý
- 2.3 Tận dụng yếu tố tương phản
- 2.4 Không nên dùng quá nhiều màu sắc
- 2.1 Một số cách phối màu trong thiết kế website cơ bản
- 3 Liên hệ với đơn vị thiết kế website chuyên nghiệp Bkweb
Cách phối màu trong thiết kế website quan trọng thế nào?

Sử dụng cách phối màu trong thiết kế website hợp lý sẽ giúp nhận diện web dễ dàng. Chỉ cần nhìn màu sắc đó khách hàng sẽ nhận ra thương hiệu trực tuyến của bạn. Giao tiếp online của bạn với khách hàng sẽ diễn ra thuận tiện hơn. Một số website hiện nay sử dụng giao diện màu sắc cho các các sơ đồ, bảng số liệu, button trên web của mình. Điều này sẽ tăng cao trải nghiệm người dùng, tạo sự hấp dẫn, thân thiện với người dùng.
Tạo ấn tượng đầu tiên hoàn hảo cho website của bạn. 94% người dùng internet nói rằng ấn tượng đầu tiên của họ khi truy cập một website chính là màu sắc.
Cách phối màu trong thiết kế website tốt có thể tạo ra kết nối cảm xúc. Những kích hoạt về cảm xúc sẽ xuất hiện, nó như một giai điệu một giọng nói kích thích người dùng ở lâu với web, phấn khích bvà tăng cao khả năng mua sắm hơn. Khi bạn sở hữu một trang web có màu sắc hoàn hảo, phối hợp hài hòa sẽ tập trung được vào khả năng kích hoạt cảm xúc của khách hàng. Đặc biệt là khả năng nhấp chuột.
Cách phối màu trong thiết kế website chuẩn
Có rất nhiều cách phối màu trong thiết kế website. Chúng tôi gợi ý cho các bạn những nguyên tắc phối màu cơ bản nhất. Khi nắm được những nguyên tắc này, mỗi nhà thiết kế sẽ dựa trên trực giác, kỹ năng mềm và kiến thức của mình để tạo nên những trang web có dấu ấn khác nhau thông qua màu sắc.
Một số cách phối màu trong thiết kế website cơ bản
-
Chromatic (Phối màu website đơn sắc)

Khi thiết kế web sẽ chỉ dùng một màu sắc nhất định và phối hợp cùng các gam màu đậm nhạt khác nhau. Nguyên tắc này mang đến sự tối giản, nhẹ nhàng khi khách hàng truy cập vào website.
-
Complementary (Phối màu website bổ túc trực tiếp)
Nhà thiết kế sẽ sử dụng bánh xe màu sắc, chọn các cặp màu sắc ở vị trí đối diện nhau. Website sẽ mạnh mẽ, năng động và tràn trề năng lượng.
-
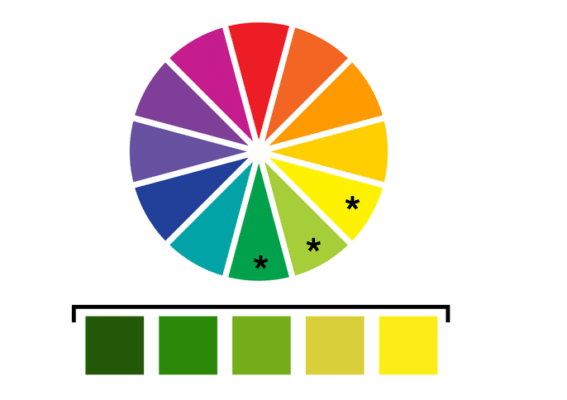
Nguyên tắc Analogous (Phối màu bổ túc tương đồng)
Rất nhiều website hiện nay đang dùng nguyên tắc này. Bạn sẽ chọn 3 màu liền nhau trong bánh xe màu sắc để thiết kế. Mang đến sự tương đồng, hài hòa và trang nhã cho website.
-
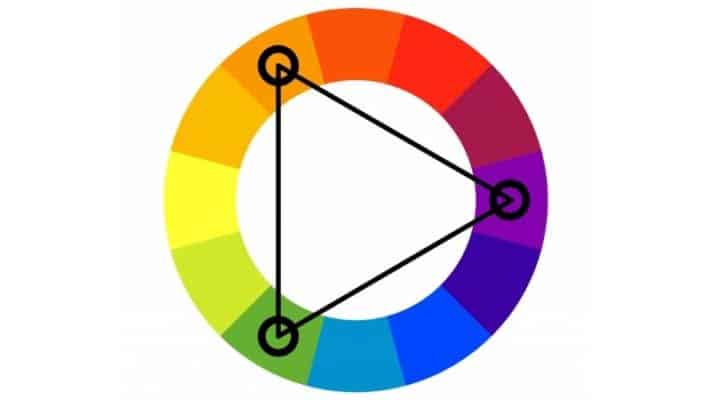
Nguyên tắc Triadic (Phối màu bổ túc bộ ba)

Chọn 3 màu sắc trên bánh xe màu sẽ tạo thành một hình tam giác. Những màu sắc này sẽ bổ sung cho nhau và tạo nên trạng thái cân bằng. Cách tạo màu này gây sự thu hút mạnh mẽ đối với người dùng.
-
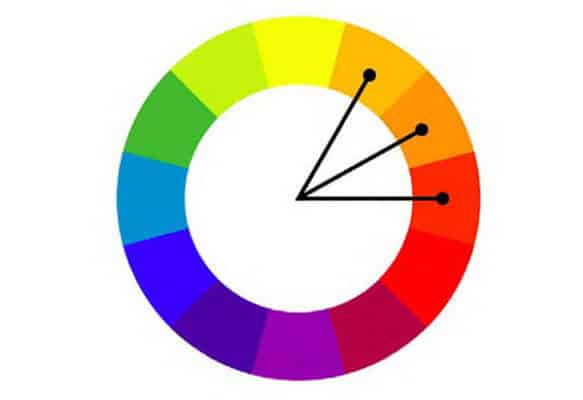
Split Complementary (Nguyên tắc phối màu bổ túc xen kẽ)
3 màu trên bánh xe lựa chọn phải tạo nên một tam giác cân. Có thể chọn thêm màu thứ 4 bất kỳ để tạo thành một đáy tam giác cân mới. Độc đáo, ấn tượng và thu hút người xem từ ấn tượng đầu tiên.
-
Rectangular Tetradic (Nguyên tắc màu bổ túc bộ bốn)

Trên bánh xe màu sắc chúng ta sẽ chọn 2 cặp màu sắc đối lập nhau. Chúng sẽ tạo nên sự cân bằng giữa 2 gam màu nóng và gam màu lạnh.
Cách phối màu trong thiết kế website tác động lên tâm lý
Nguyên tắc phối màu trong thiết kế website dựa vào việc tác động màu sắc với tâm lý cũng là xu hướng các nhà thiết kế web đang chú trọng. Màu sắc ảnh hưởng rất nhiều đến cảm xúc của người dùng.
Tâm lý học màu sắc là trường phái tác động đến tâm trạng bạn nên tận dụng khi thiết kế web. Cảm giác tin tưởng, cảm giác kích thích mua sắm hoặc giữ chân khách hàng ở lại website đều tùy thuộc rất nhiều vào điều này. Dưới đây là những tác động của màu sắc lên tâm lý của người dùng:
- Màu đỏ sẽ kích thích khả năng hành động, thích khám phá. Chúng rất thích hợp với những trang web thương mại điện tử, mua bán online, nhà hàng bán thức ăn nhanh, đồ ăn vặt.
- Màu cam luôn mang đến cảm giác lạc quan và hạnh phúc. Chúng thích hợp với những trang web tư vấn khách hàng cho các vấn đề sức khỏe, thẩm mỹ.
- Màu vàng là màu luôn mang đến cảm giác của sự ấm áp, mời gọi và sự tích cực. Các trang web của ngành dịch vụ du lịch, khu nghỉ dưỡng, spa nên chọn màu sắc này.
- Màu xanh lá cây phù hợp với các trang web về thực phẩm chức năng và sức khỏe. Truyền tải sự thân thiện và kích thích sự tin tưởng cao hơn từ người mua.
- Màu hồng được đón nhận nhiều trong các trang web về ngành sức khỏe sinh sản, mỹ phẩm.
- Màu trắng luôn mang đến cảm giác về sự tối giản và minh bạch. Vì thế mọi website đều luôn dành không gian cho màu trắng.
Tận dụng yếu tố tương phản

Màu sắc sẽ ảnh hưởng tích cực đến tâm lý người dùng website. Người dùng khi có ấn tượng đầu tiên không tốt sẽ rất khó tiếp nhận thông tin của bạn trên website. Một trong những mẹo quan trọng trong thiết kế màu website chính là tận dụng sự tương phản.
Sự tương phản về màu sắc sẽ tạo nên hai màu càng nổi bật với nhau. Người xem sẽ thấy nổi rõ cả 2 màu sắc và phân biệt nội dung một cách dễ dàng. Chẳng hạn như chọn màu xanh lam và màu xanh lá cây mang đến độ tương phản rất cao.
Cách chọn màu tương phản này cần nên cẩn trọng để không chọn 2 gam màu tương phản nhưng lại gây chói mắt. Chúng có thể tạo nên phản ứng về màu sắc nhưng lại là phản ứng tiêu cực. Người xem sẽ cảm giác bức bối, hồi hộp và khó chịu. Khi chọn 2 màu sắc tương phản nên chú trọng chọn ở bánh xe màu sắc. Nếu bạn muốn sự kết hợp sáng tạo thì nên hiểu thật rõ về màu sắc.
Không nên dùng quá nhiều màu sắc
Nguyên tắc phối màu trong thiết kế website quan trọng nữa mà bạn cũng cần biết là số lượng màu sắc. Nên sử dụng 3 màu sắc đổ lại, không nên sử dụng quá nhiều màu sắc cho website. Việc chọn quá nhiều màu sắc sẽ tạo ra sự hỗn độn. Bạn sẽ tạo nên sự rắc rối cho thị giác. Người xem sẽ bị phân tâm và không ấn tượng về nội dung. Những web có quá nhiều màu sắc thương có khả năng chuyển đổi rất thấp.

- Màu xanh lá cây, bột yến mạch và xanh nước biển.
- Đào nhạt, cam, bạc hà. Có thể bổ sung thêm xanh của rừng cây.
- Màu kem, tím và màu ghi.
- Hồng baby, xanh lá cây và màu cam.
- Độc đáo với vàng, xanh neon và đen.
- Màu trà đào, kem và màu tím than.
- Kết hợp màu xanh lam, màu trắng và màu xanh nước biển.
- Phối màu san hô, màu xám và màu xanh nước biển.
- Màu tím hoa cà, màu bạc hà và màu cam.
- Kết hợp màu xanh lam, màu vàng và màu trắng.
- Màu hồng phấn, màu vàng và màu xanh ngọc bích.
Những gợi ý về cách phối màu trong thiết kế website này hy vọng sẽ giúp bạn có tầm nhìn hơn về thẩm mỹ và thiết kế website tốt hơn. Liên hệ ngay với Bkweb để thiết kế website chuyên nghiệp từ màu sắc cho đến tính năng và SEO website, web chuẩn UX/UI. Chúng tôi luôn sẵn sàng tư vấn miễn phí khi bạn có nhiều vấn đề liên quan đến website chưa thể giải quyết được.
Liên hệ với đơn vị thiết kế website chuyên nghiệp Bkweb
Bạn có thể tham khảo hoặc lựa chọn những mẫu website tại Kho mẫu web của Bkweb. Để có thêm ý tưởng và tìm được những điểm độc đáo cho website của mình. Liên hệ ngay với Bkweb khi cần tư vấn hỗ trợ bạn nhé!



